How to Use Kotlin in Your Android Projects
One great news of moving to Kotlin is, do not need to start from a new project. You could add it to your existing Java Android project. The language is interoperable with Java. So you could use steps below either for a new or existing project.
Setting up Your Environment
By default, Android Studio has no idea what to do with Kotlin, so the first step is to install the Kotlin plugin and configure Kotlin in your project.
Installing the Kotlin Plugin
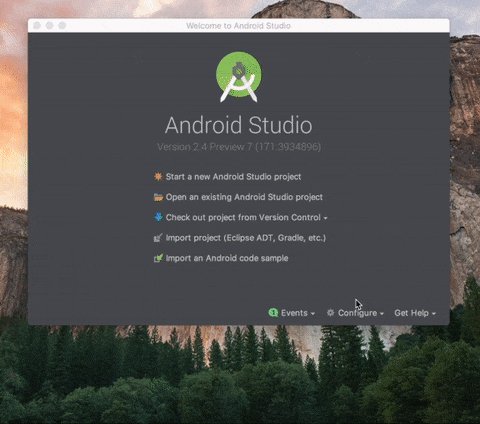
Launch Android Studio and install the kotlin plugin.
-
In Android Studio's quick start menu, select Configure >> Plugins.
-
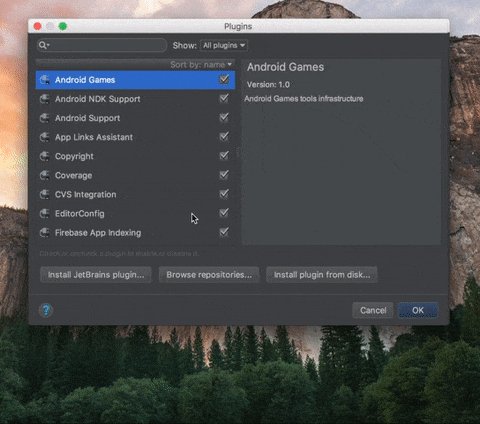
click on Install JetBrains plugin…
-
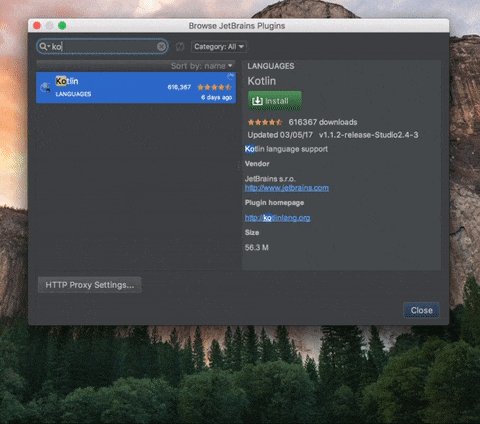
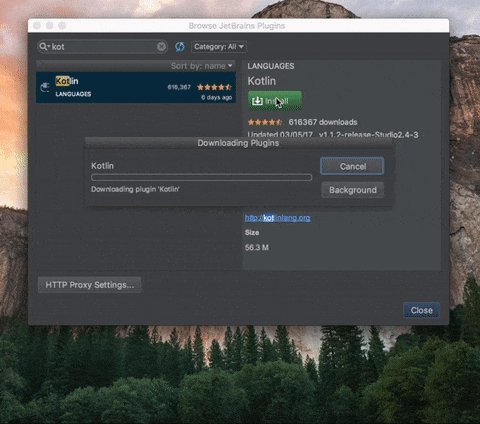
Search for and select Kotlin from the list and click Install.
-
When the installation completes, restart Android Studio to activate the plugins.

In Android Studio's quick start menu, select Configure >> Plugins.
click on Install JetBrains plugin…
Search for and select Kotlin from the list and click Install.
When the installation completes, restart Android Studio to activate the plugins.







Thanks for your marvelous posting! I definitely enjoyed reading it, you can be a great author.I will always bookmark your blog and will eventually come back very soon. I want to encourage you continue your great posts, have a nice morning! gmail login email
ReplyDeleteI was so pleased to hear from you :)
DeleteIl nostro team si occupa della realizzazione di siti web, anche e-commerce app Android.
ReplyDeleteI am glad that I came here and discovered lots of valuable data from your article. It is a beneficial and convenient article for us to increase knowledge. Thanks for sharing an article like this. How to install Android on PC
ReplyDelete